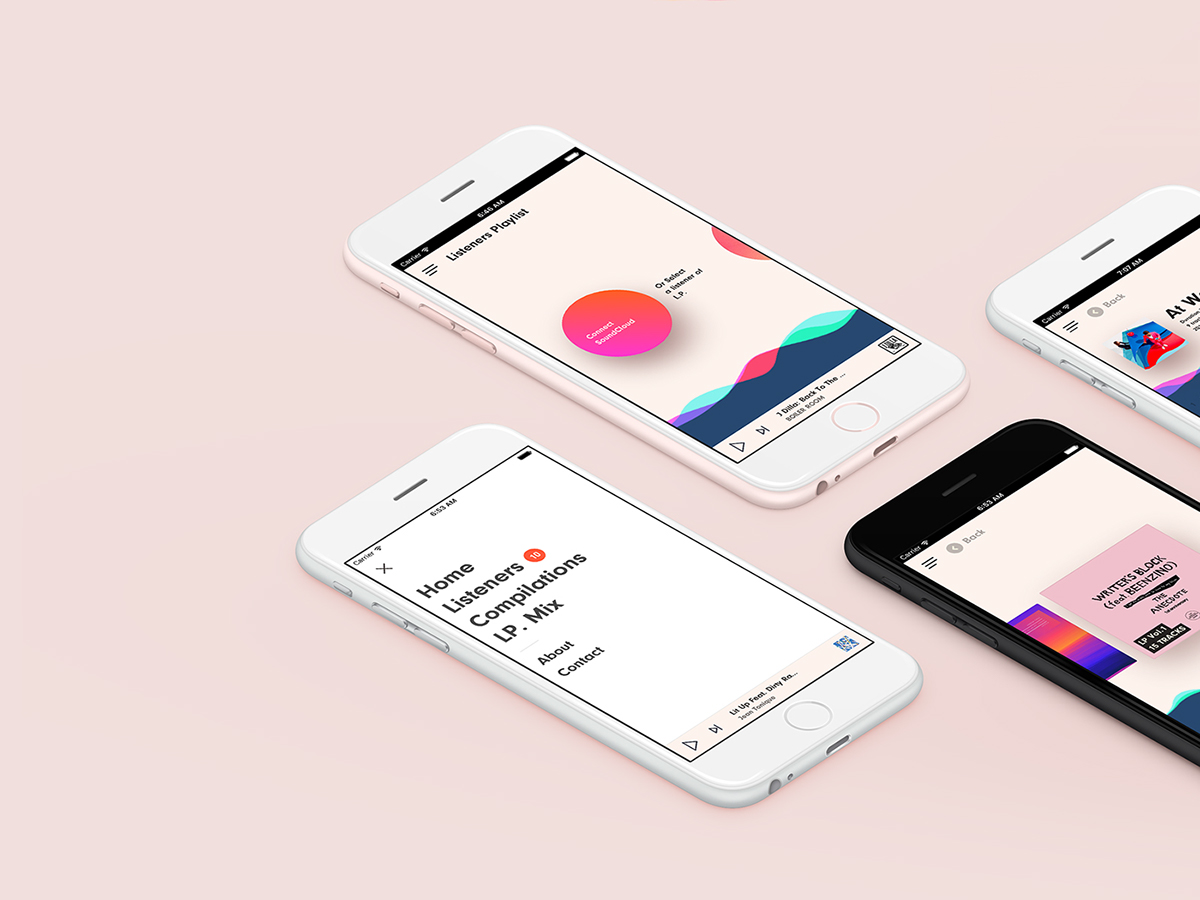
Уже не секрет, что пользователи интернет-магазинов вышли за пределы стационарных девайсов. Рост трафика с мобильных устройств на сайты интернет-магазинов будет продолжаться в 2017 году, поэтому основное направление займёт дизайн для мобильных телефонов. Уже сейчас дизайнерам предстоит изменять своё мышление со стандартного «дизайн сайта» на новое «дизайн для мобильного телефона». Удобный и понятный интерфейс, не перегруженный лишними элементами, принцип перевёрнутой пирамиды, легковесность и оптимизация — основные тренды в мобильном дизайне на 2017 год.
Дизайн для телефонов станет основой для дизайна в целом — общий адаптив для всех устройств.
До недавнего времени считалось, что адаптивности сайта для мобильных устройств достаточно, чтобы привлечь пользователя. Психология поведения против подобного мышления, поскольку на рынке с миллионным количеством адаптивов пользователь начинает выбирать, и часть сайтов он не просматривает полностью. Местом потребления контента может быть кафе, метро, салон красоты, парк или рабочее место. Чтобы пользователь получил самую важную информацию, её надо расположить в начале, при этом неважно, с какого устройства он просматривает веб-сайт.
Навигация на сайте должна быть максимально удобной и понятной, мобильный трафик экономичным, а загрузка страниц — быстрой даже при низкой скорости интернета.
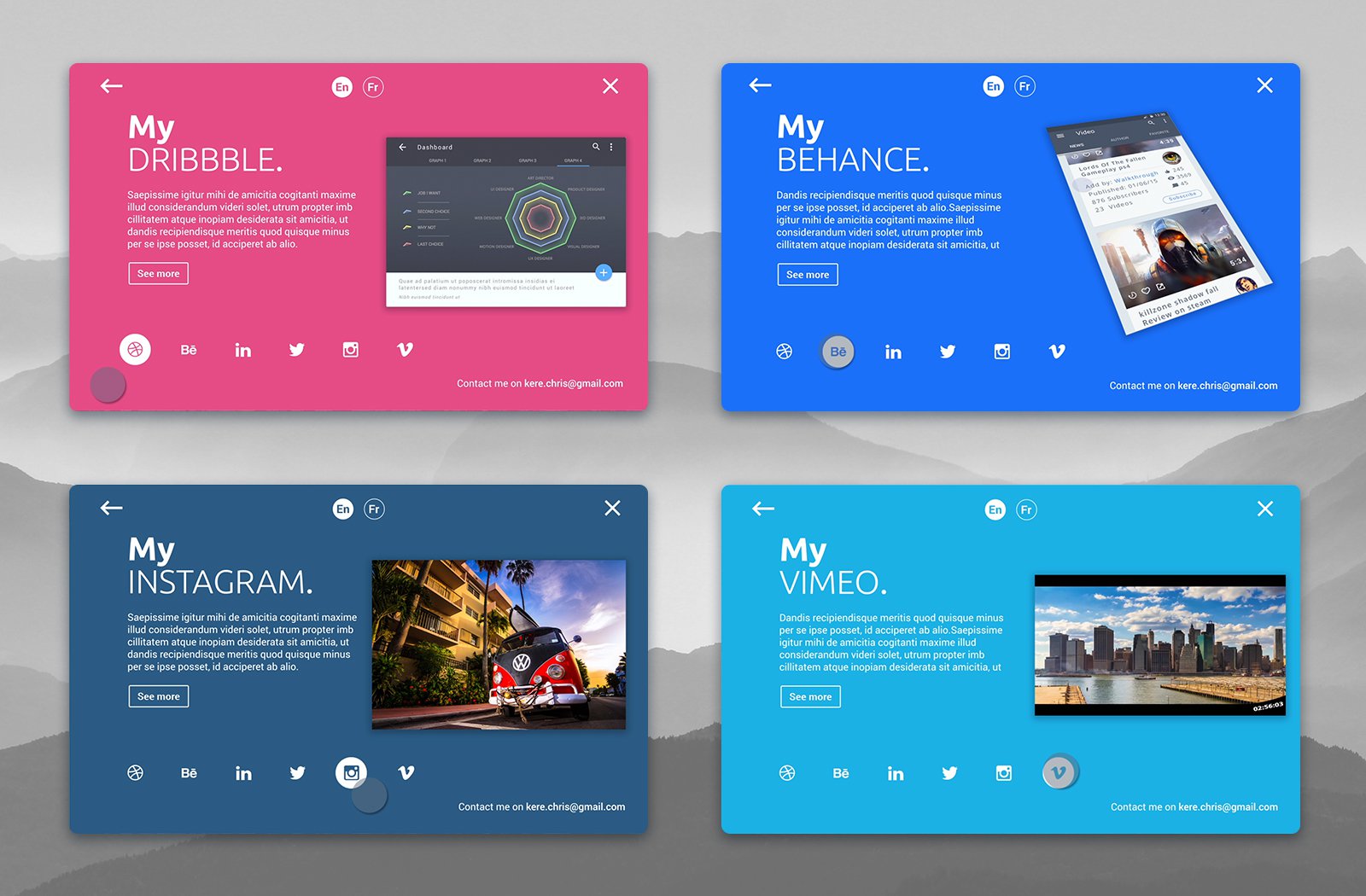
Основные характеристики мобильного дизайна — скрытое меню, полная ширина экрана, крупные картинки и иконки — перейдут в веб-дизайн для компьютеров.
Material, который изобрели дизайнеры Google, набирает популярность из-за гибкости и разумного похода к дизайну.
Основные принципы Material Design:
Демонстрация товаров в виде карточек, анимация и плавные переходы давно применяют интернет-магазины, однако, говорить, что тенденция карточек продолжится — неверно. Из-за притока новых пользователей — новичков — дизайнерам придётся прорабатывать новые сценарии поведения, что повлечёт за собой создание новых стилей и эклектики.

Получив мощный толчок в 2016 году, благодаря развитию JavaScript-библиотек, анимационное оформление станет сложнее и будет чаще встречаться в интернет-магазинах. Новый стиль — это одежда или другие товары в движении, которое помогают клиенту принять решение о покупке и сформулировать «жизнь вещей».
Видеозаписей станет больше, а шрифты перестанут быть незаметной частью и превратятся в самостоятельный графический элемент.
Расположение элементов будет основываться на нестандартной сетке, а цвета станут яркими. Подобное решение оправдано для тематических интернет-магазинов со своей стилистикой и уникальной идеей: что-то особенное, не как у всех.

Ответить чётко на вопрос о скроллинге поможет анализ пользовательского поведения. Если клиентам удобно просматривать страницы из 1200 элементов на основе фильтров, то скроллинговых интернет-магазинов станет больше.
Скроллинг оправдывает быстрая загрузка элементов и полный контакт с контентом на одной странице.
Минусы скроллинга:
Исправить ситуацию с бесконечным скроллом поможет кнопка «Далее» или «Наверх» — подобная тенденция сохранится в 2017 году.
Доверие к интернет-магазинам выросло, поэтому важно создать тактильные ощущения, чтобы закрепить взаимодействие с товарами на сайте — для этой цели подойдёт виброотклик. Тактильность предупреждает пользователя о переходе на следующую страницу, нажатии кнопок и о других решения, связанных с началом и окончанием операции.
Подводя итог, скажем, что основа для нового дизайна — это поведение пользователя. Будут работать элементы, которые притягивают внимание. Основной смысл изменений — сделать взаимодействие с интернет-магазинов максимально удобным для быстрого принятия решения о покупке.